En la actualidad la creación de sitios web ha ido evolucionando integrando diferentes tecnologías y otros lenguajes para lograr sitios sofisticados y dinámicos, pero el HTML es el lenguaje medular para cualquier Sitio Web. Así, la función principal del HTML es el marcado del contenido; creando así la estructura del Documento y queda establecida la descripción del Documento HTML, es decir, una Página Web.
¿Qué significa HTML?
El término HTML son siglas que significan: Hyper Text Markup Language, es decir, Lenguaje de Marcado de Hipertexto.
HTML no es un Lenguaje de Programación
Es importante aclarar que HTML no es lenguaje de programación, si no que es un lenguaje de marcado de Texto. Pero existen otras tecnologías y lenguajes que se integran al lenguaje HTML para crear sitios sofisticados y dinámicas.
HTML es el lenguaje medular de cualquier Sitio Web, así que es necesario la comprensión de este lenguaje antes de dar el siguiente paso a otra tecnología o lenguaje web.
¿Qué es un Lenguaje de Marcado Texto?
Un Lenguaje de Marcado de Texto es un conjunto de etiquetas que funcionan para contener contenidos y así diferenciar los diferentes contenidos del documento.
Entendiendo esto, los documentos HTML son descritos por las etiquetas HTML y cada etiqueta HTML describe diferentes contenidos del documento.
¿Qué son las Etiquetas HTML?
Las etiquetas HTML son palabras clave o palabras reservadas del lenguaje rodeadas de paréntesis angulares, es decir, los caracteres "menor que" y "mayor que":
<nombre_etiqueta>
La mayoría de las etiquetas HTML vienen en pares, es decir, se conforman por una etiqueta de apertura y una etiqueta de cierre. De esta manera es posible delimitar su contenido a marcar en el Documento HTML.
<nombre_etiqueta> contenido </nombre_etiqueta>
La diferencia de las etiquetas de apertura y de cierre, es que la etiqueta de cierre se escribe con una diagonal antes del nombre de la etiqueta.
Por ejemplo, las etiquetas <p> y </p> sirven para definir un párrafo como se muestra a continuación:
<p> Esto es un texto en un párrafo </p>
Como puede verse, el texto se delimita con la etiqueta de apertura <p> y la etiqueta de cierre </p> para describir el párrafo.
Todo lo que existe entre la etiqueta de apertura y la etiqueta de cierre implica que es su contenido: incluyendo tanto texto como otras etiquetas HTML.
Las etiquetas HTML pueden estar anidadas unas dentro del contenido de otra etiqueta HTML como se muestra a continuación:
<body> <h1>Mi primera página</h1> <p>Mi primer párrafo</p> </body>
¿Qué es el Documento HTML?
Un Documento HTML contiene estructuralmente todas las etiquetas HTML que se requieren para la representación de la Página Web. Esto lo podemos observar y entender en los siguientes ejemplos.
Documento HTML Básico:
<!DOCTYPE html>
<html>
<head>
<title>Titulo de la Página</title>
</head>
<body>
<h1>Mi primera página</h1>
<p>Mi primer párrafo</p>
</body>
</html>
Explicación de las etiquetas:
- La declaración
<!DOCTYPE html>define el tipo de documento HTML que es. - El contenido entre la etiqueta
<html>y</html>describe un documento HTML. - El contenido entre
<head>y</head>provee información acerca del documento. - El contenido entre
<title>y</title>provee un titulo para el documento. - El contenido entre
<body>y</body>describe el contenido visible del documento. - El contenido entre
<h1>y</h1>describe un encabezado. - El contenido entre
<p>y</p>describe un párrafo.
Usando esta marcación, un Navegador Web puede mostrar el documento como una Página Web con un encabezado y un párrafo.
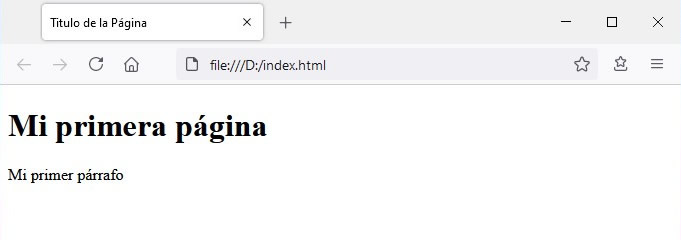
Visualización en un Navegador Web:
El propósito de un Navegador Web (Chrome, IE, Firefox, Safari, etc.) es leer los documentos HTML y mostrarlos. El Navegador Web no muestra las etiquetas HTML, pero las usa para determinar como mostrar el documento:

¿Cómo es la Estructura del documento HTML?
Es fundamental la Estructura del Documento para la Definición del Documento que será interpretado por el Navegador Web, empezando por que versión del HTML es, en donde inicia y finaliza el documento, en donde inicia y termina el Encabezado con los Datos del documento y en donde inicio el Cuerpo del documento. Que este último es lo que el Navegador Web va a mostrar al Usuario.
Solo el área de <body> (el área blanca) es mostrada por el Navegador Web al Visitante (o Internauta).